今回はWinAutomationで作ってみるシリーズの交通費精算チェックその2です。
その1をご覧になっていない方はその1を先にご覧ください。
では今回はブラウザで駅探のページを開き料金を取得するところを作っていきます。
ブラウザを起動し駅探のページを開く
まずはとにかくブラウザを開く必要があります。
ブラウザはChromeでもFirefoxでもいいのですが今回はInternet Explorerを使います。
※と言っても実際に起動するはAutomation BrowserというInternet Explorerを模したブラウザにします。
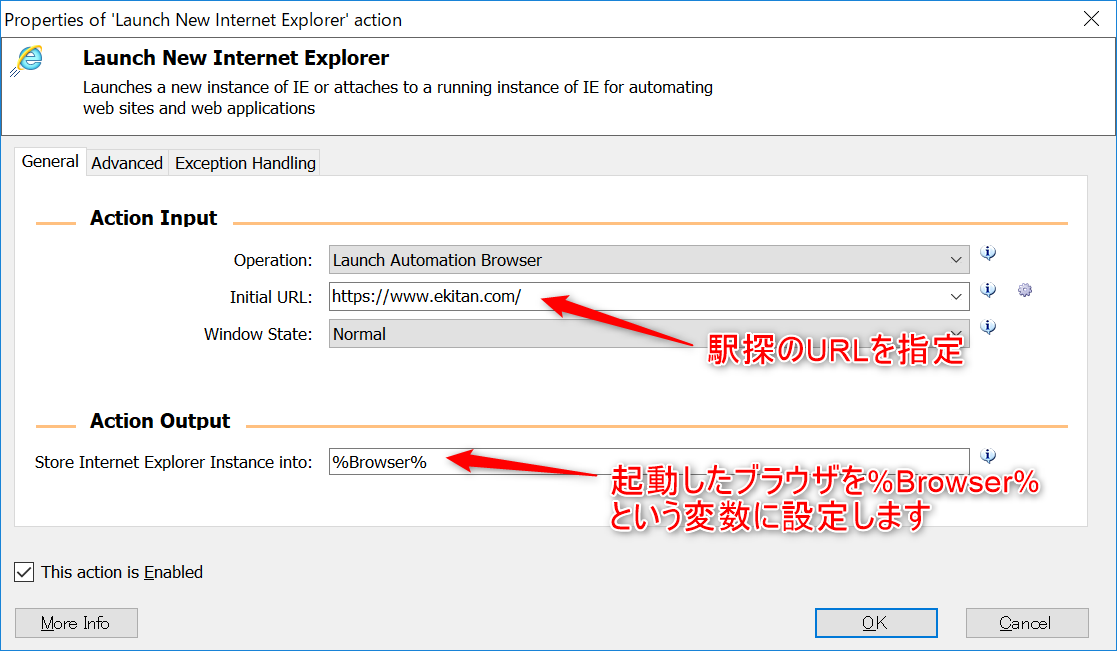
ブラウザを開くには「Launch New Internet Explorer」アクションを使います。

Initial URLを指定することでブラウザを起動すると同時に指定したURLを表示してくれます。
駅探で経路検索をする
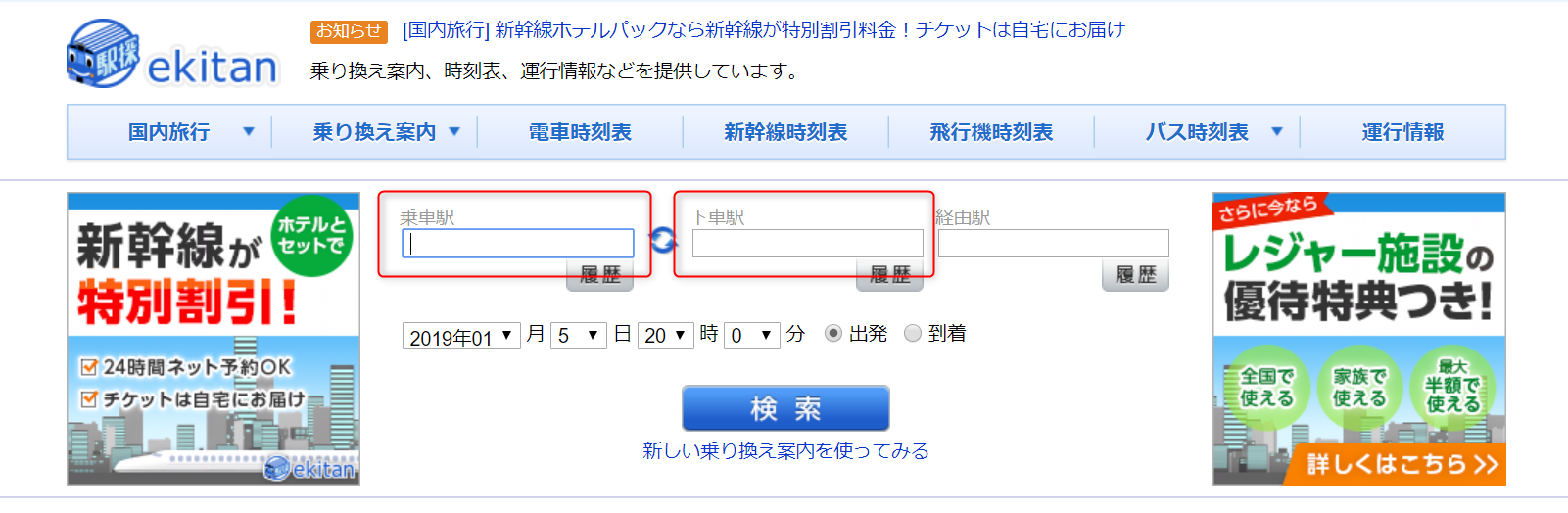
駅探のURLを開くとこのようなページが表示されます。

この赤枠で囲った乗車駅、下車駅に交通費精算書から読み取った出発地、到着地を入力し、検索ボタンを押します。
交通費精算書から読み取った出発地、到着地は変数%StartPoint%と%EndPoint%に入っていますね。
問題は駅探の乗車駅、下車駅のテキストボックスにどのように値を入力するかです。
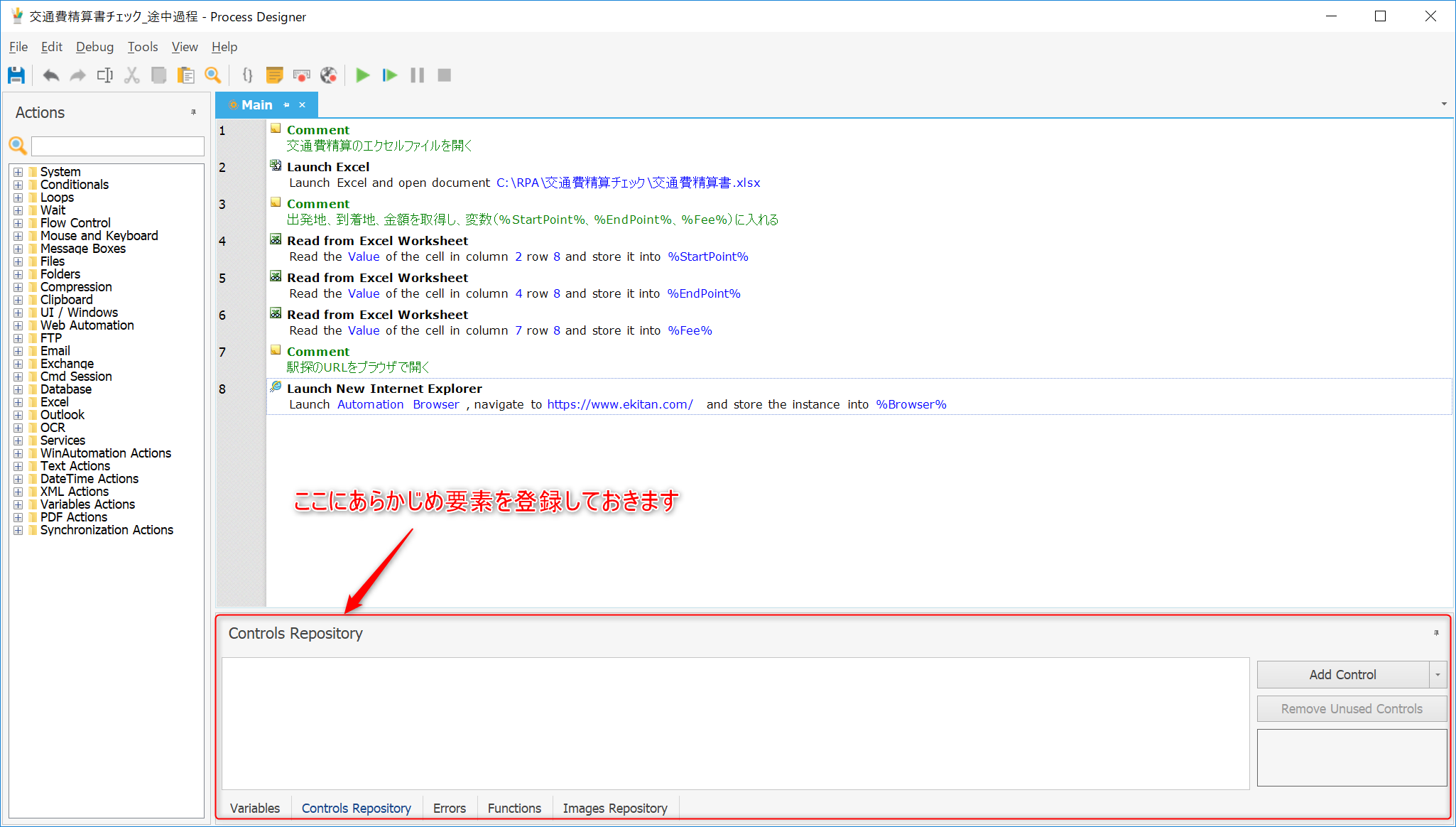
WinAutomationでは画面上の要素(例えばテキストボックスやボタンなど)を操作する場合、あらかじめControls Repositoryというところに操作対象の要素を登録しておく必要があります。

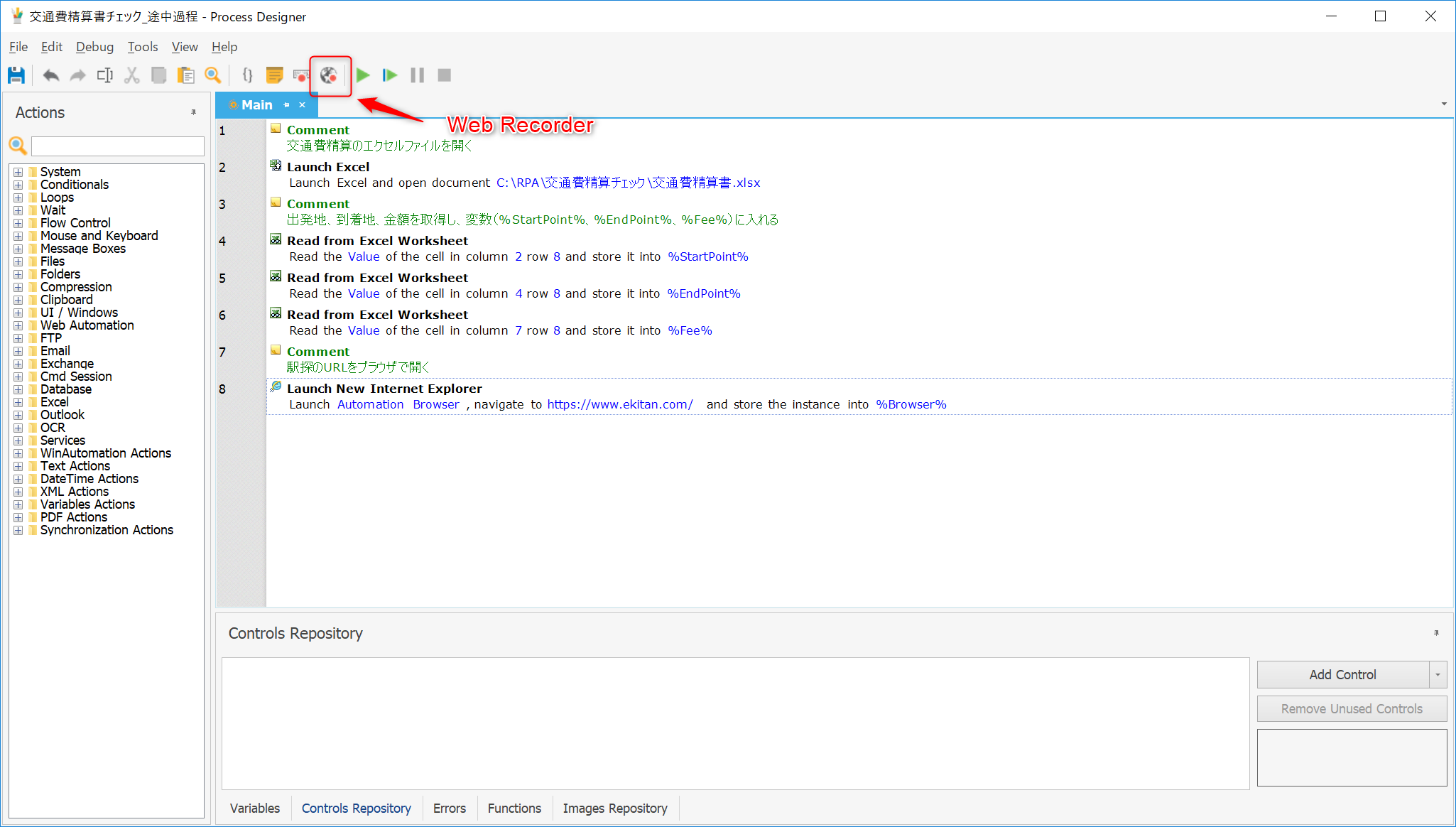
Controls Repositoryに要素を登録する方法はいくつかあるのですが、今回はWeb Recorderを使います。

※Web Recorderのボタンを押す前にInternet Explorerで駅探のページを開いておいてください。
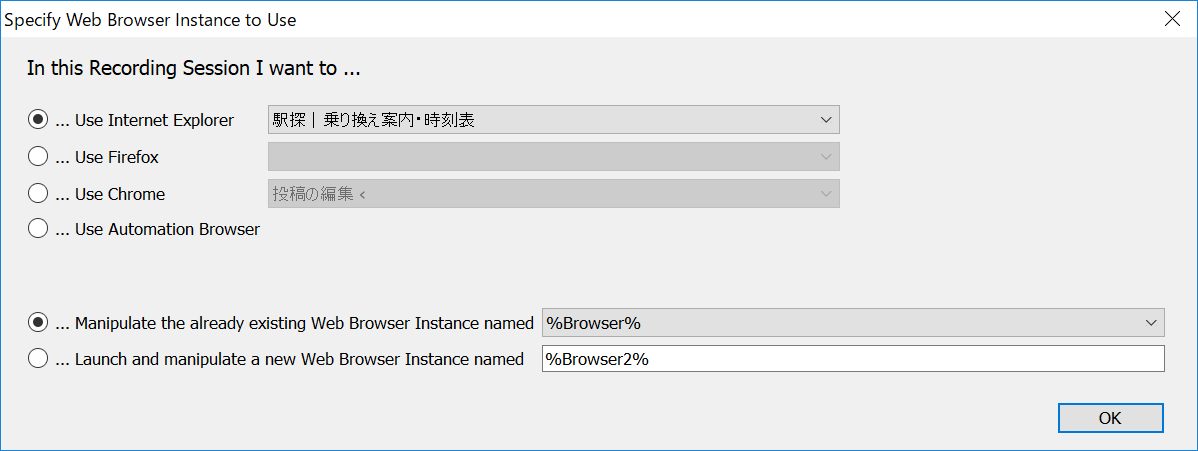
Web Recorderのボタンを押すとこのようなウィンドウが表示されます。

もし Use Internet Explorer の選択肢に駅探が表示されない場合は、事前にInternet Explorerで駅探を表示していないかった可能性がありますので確認してみてください。
問題なければこのままOKボタンを押します。
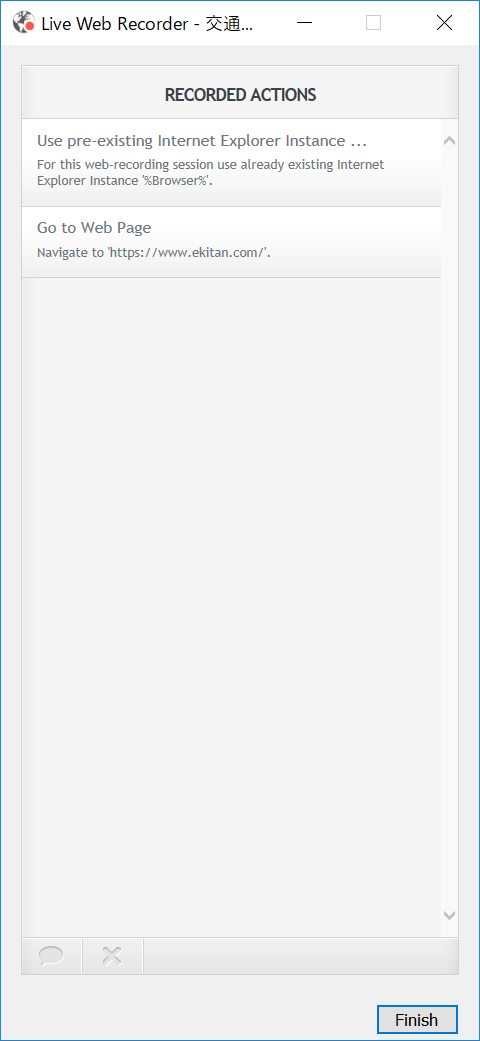
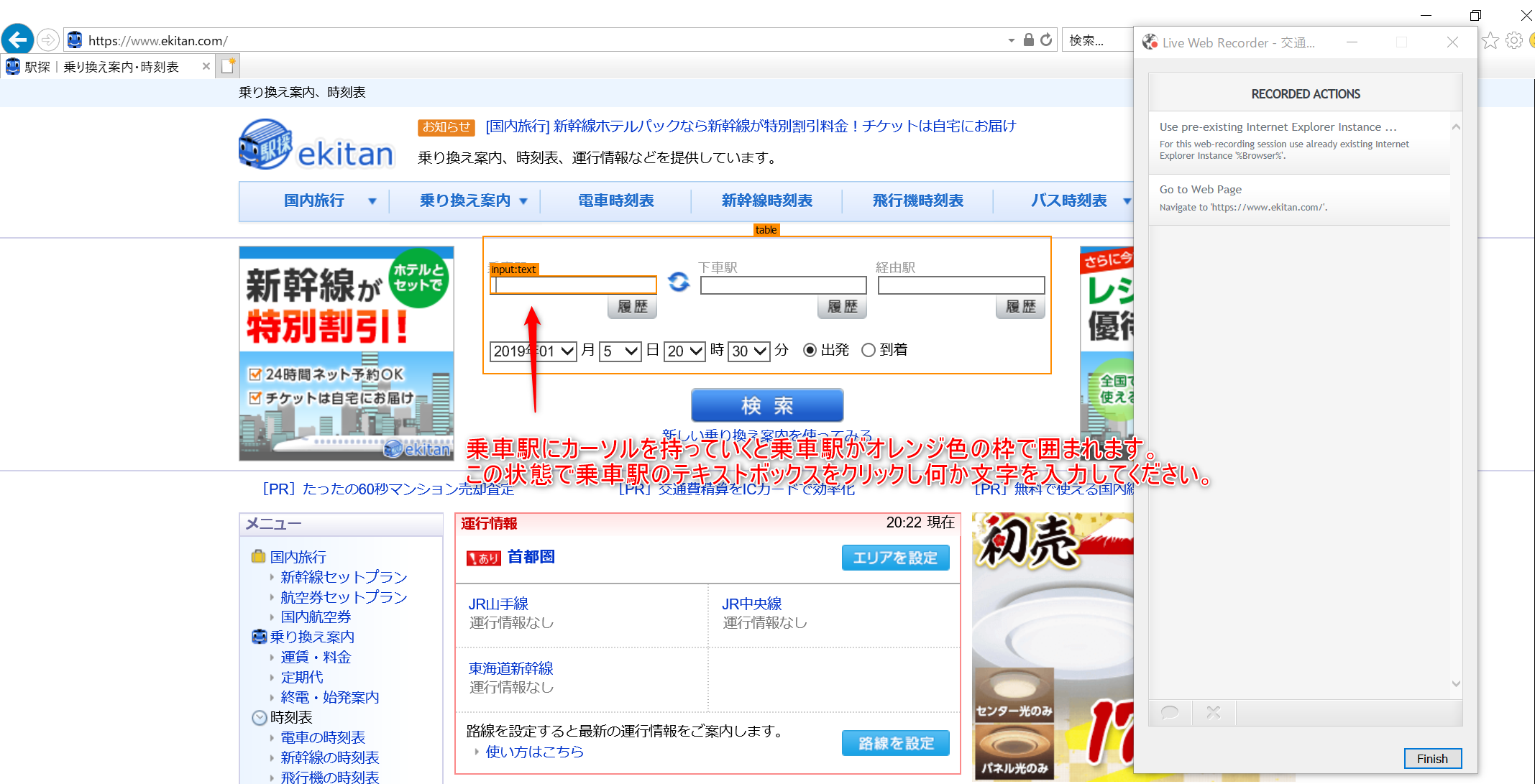
しばらくするとこのようなウィンドウが表示されるはずです。(少し時間がかかることがあります)
このウィンドウをLive Web Recorderと言います。
このLive Web Recorderが表示されている状態でInternet Explorerの上にカーソルを持っていきましょう。
するとオレンジ色の枠が表示されるのが分かりましたか?
乗車駅のテキストボックスにカーソルを持っていきそのままクリックしてください。
そして何でもいいので入力してください。

同様に下車駅にも何か入力してください。
次に検索ボタンにオレンジ色の枠が表示された状態で検索ボタンを押しましょう。
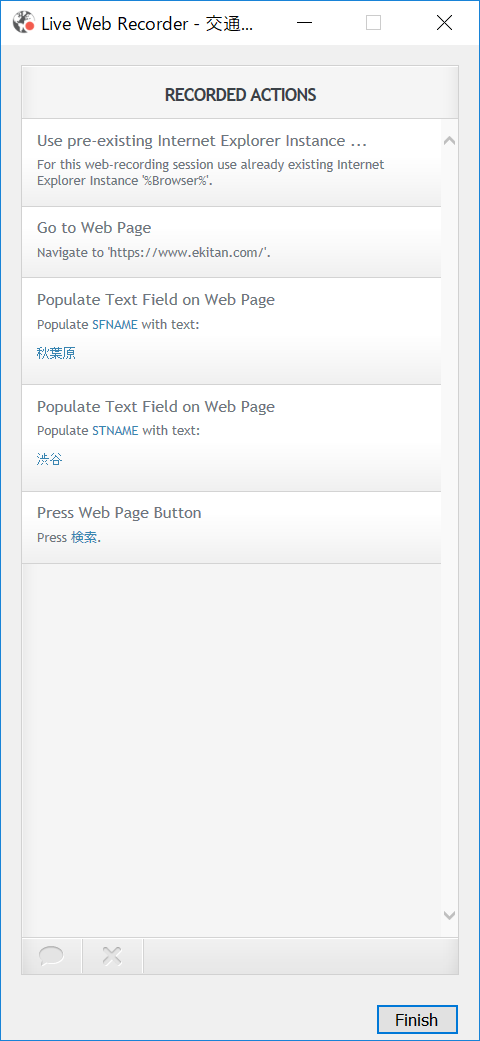
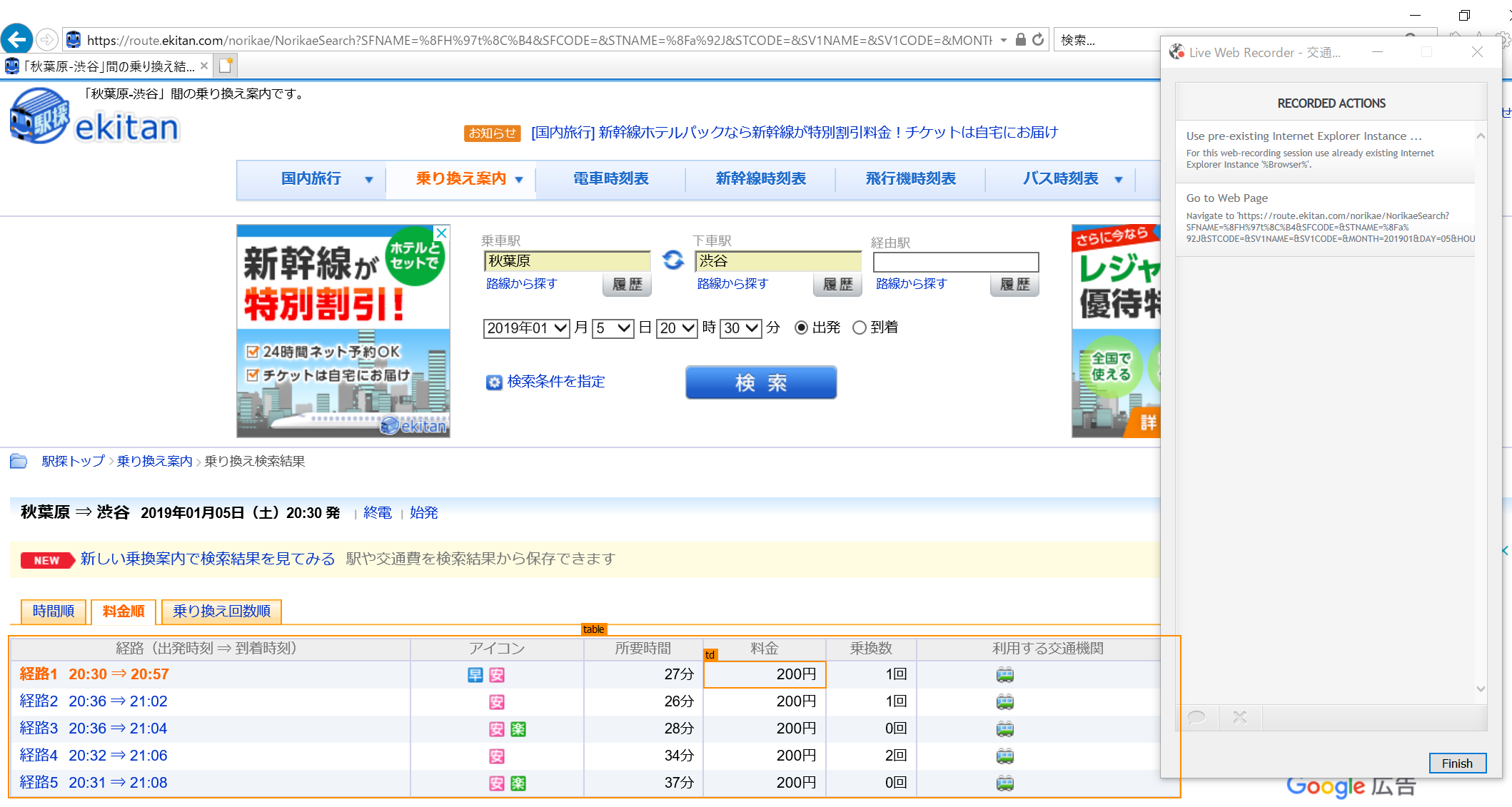
するとLive Web Recorderが次のような表示に変わります。
最後にFinishボタンを押しましょう。
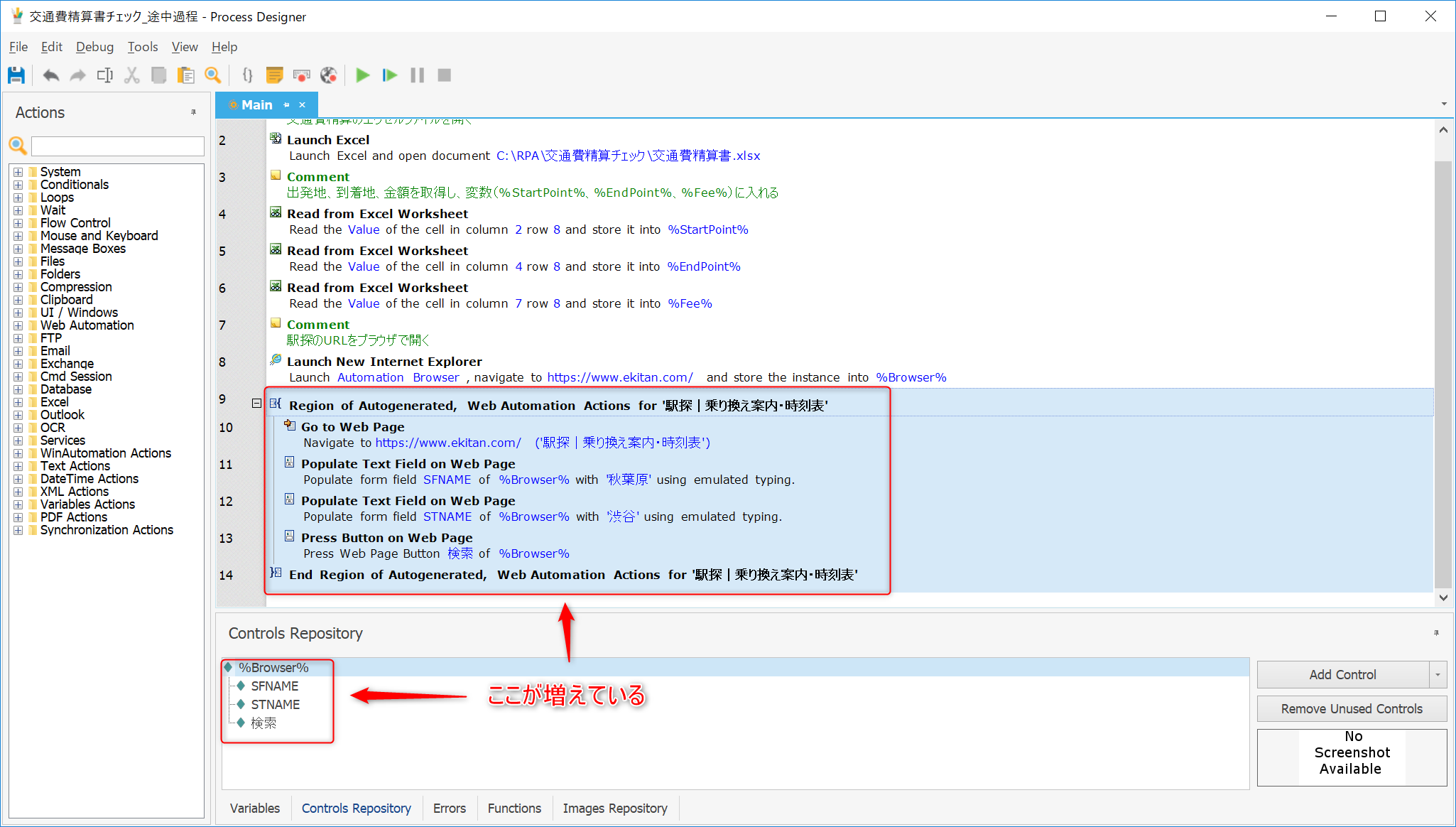
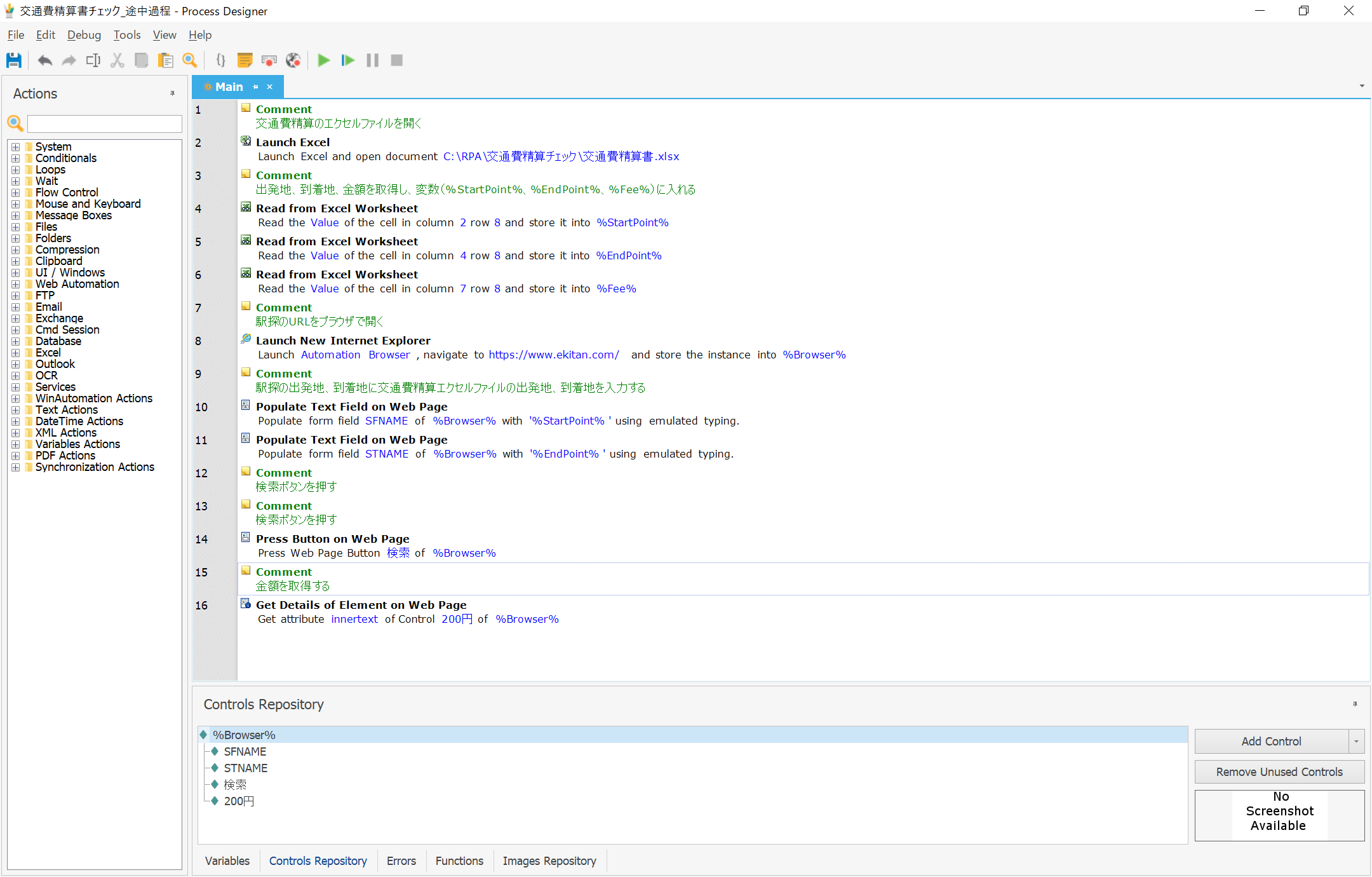
するとProcess Designerが表示され、次にようにアクションとControl Repositoryの表示が変わっています。

これでControl Repositoryに乗車駅、下車駅、検索ボタンの要素が登録されました。
また乗車駅、下車駅に入力し検索ボタンを押すサンプルのアクションも生成できました。
せっかくですので生成されたアクションを使いましょう。
ブラウザ上のテキストボックスに入力する場合は「Populate Text Field on Web Page」アクションを使います。
生成されたアクションを見ると乗車駅テキストボックスと下車駅テキストボックスの入力に使っていますね。
ただテキストボックスに入力する値が正しくありませんので、これを修正する必要があります。
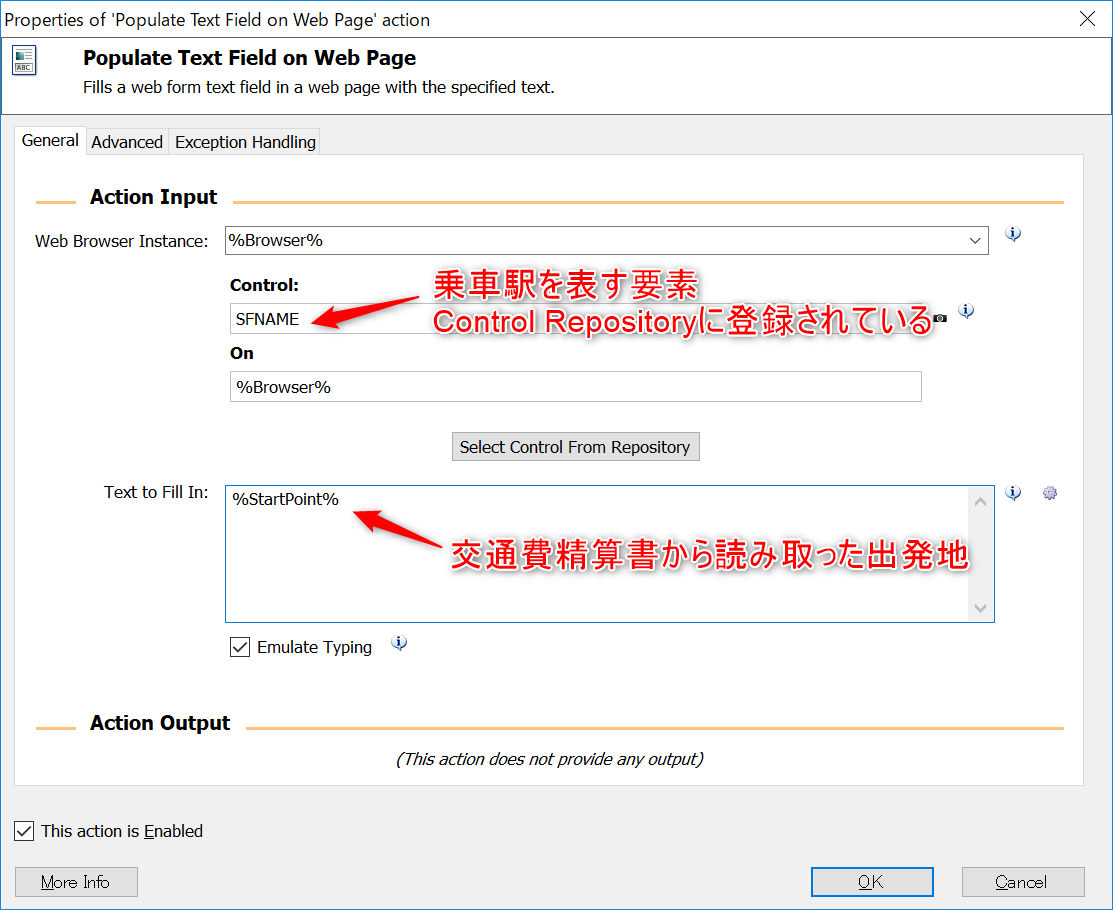
「Populate Text Field on Web Page」アクションをダブルクリックでプロパティを表示し、以下のように修正します。

下車駅も同様に修正しましょう。(設定する値は%EndPoint%ですね)
Web Recorderで生成された不要なアクション、Regionは削除しておきましょう。
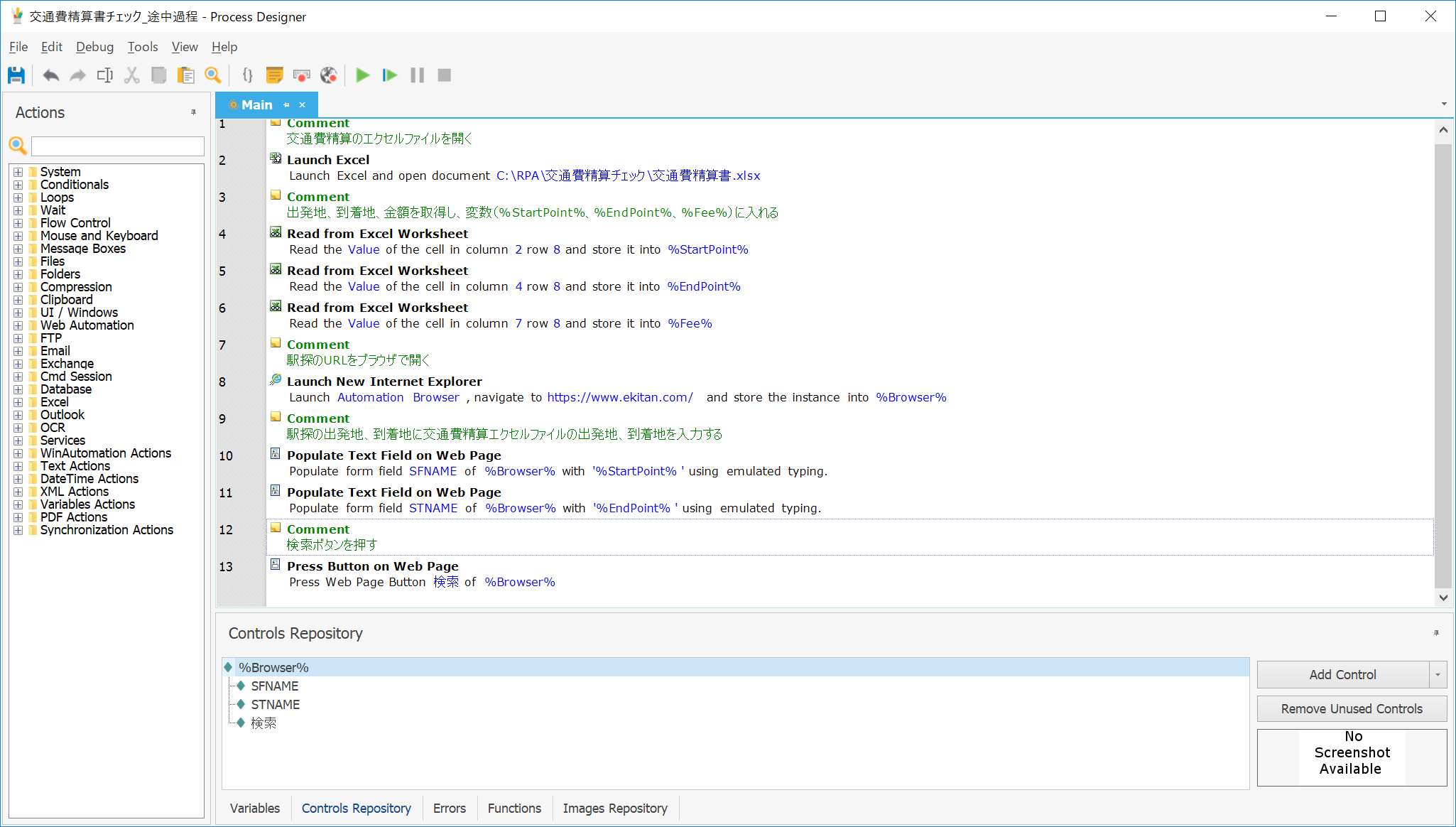
このようになっていると思います。

これで駅探のページで検索することができました。
金額を取得する
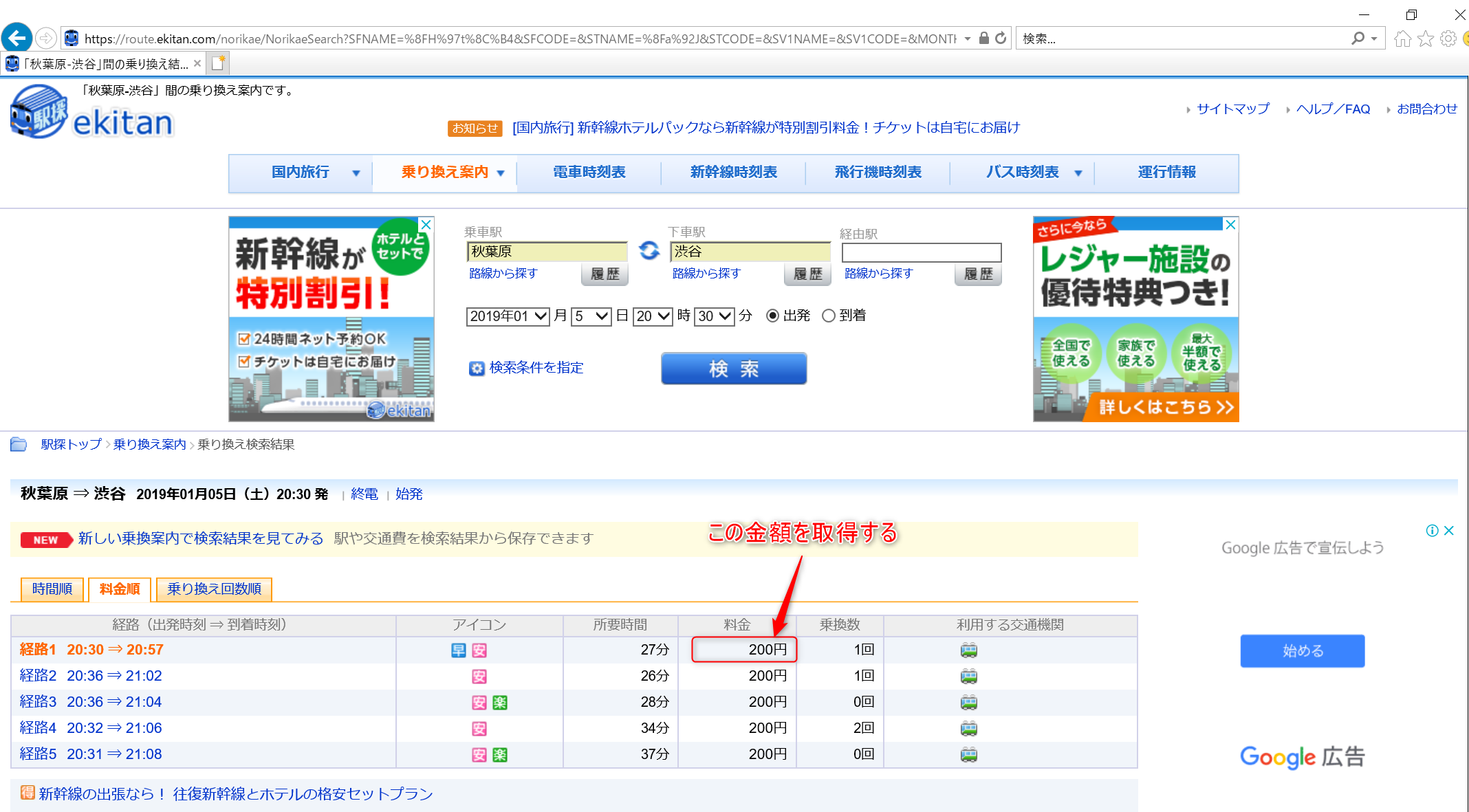
駅探のページで乗車駅、下車駅を入力し検索ボタンを押すと以下のような結果ページが表示されます。
※駅名によっては候補駅名を選択する画面が表示されます。
これは今回は対応しませんが対処可能です。余裕がある人はトライしてみてください。

検索結果のページから金額を取得します。
複数の経路が表示されますが、今回は1番上の金額を使うことにします。
ブラウザ上のテキストの値を取得するにも、やはりまずその要素をControls Repositoryに登録する必要があります。
そのためWeb Recorderを使って金額の要素を取得します。
ただし今回は値を入力するのではなく取得するため少しやり方が異なります。
Web Recorderを起動し取得したい金額までカーソルを持っていくと以下のようになります。

この状態で右クリックします。
するといくつか選択肢が出ます。その中で”Extract Element Value”にカーソルをわせるとさらに右側に選択肢が出ます。
その中で ”Text(●●円)” となっているものを選びます。(●●は実際の金額です)
 Live Web Recorderを確認すると何か表示が増えていますね。そのままFinishボタンを押します。
Live Web Recorderを確認すると何か表示が増えていますね。そのままFinishボタンを押します。
するとテキストボックスに入力したときと同様にControls Repositoryに今取得した金額を表す要素が登録されています。
またアクションも生成されています。
必要なのは「Get Details of Element on Web Page」アクションだけなので他のアクション、regionは削除しましょう。
この「Get Details of Element on Web Page」アクションはブラウザ上の要素の値(や属性)を取得するためのアクションです。
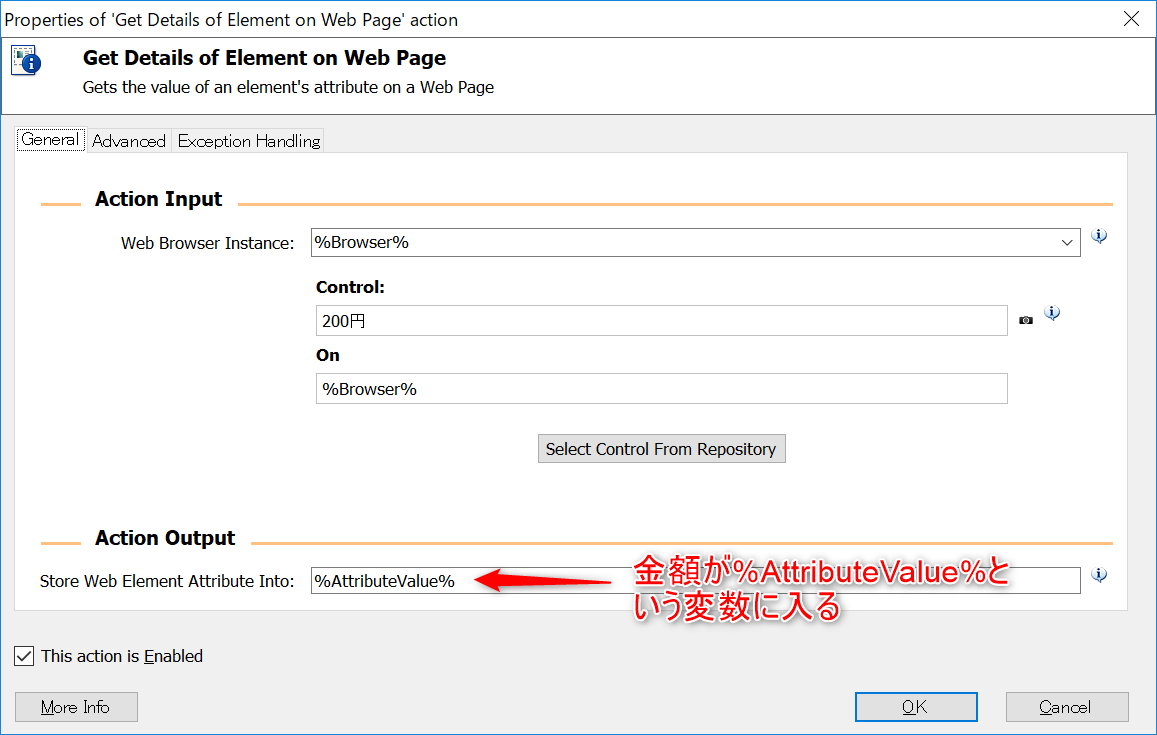
確認のため「Get Details of Element on Web Page」アクションをダブルクリックしてプロパティを見てみましょう。

%AttributeValue%という変数名だと何が入っているのか分からないので、%SearchedFee%に変更しておきます。
これで駅探の画面で検索し金額を取得することができました。
今のProcess Designerを見るとこのようになりました。

では続きはまた次回。