今回はWinAutomationで作ってみるシリーズ – 為替情報収集の2回目です。完成品はこちら。
前回は1つの通貨ペア(ドル円)の情報をYahoo!ファイナンスから取得してメールするところまで作りました。
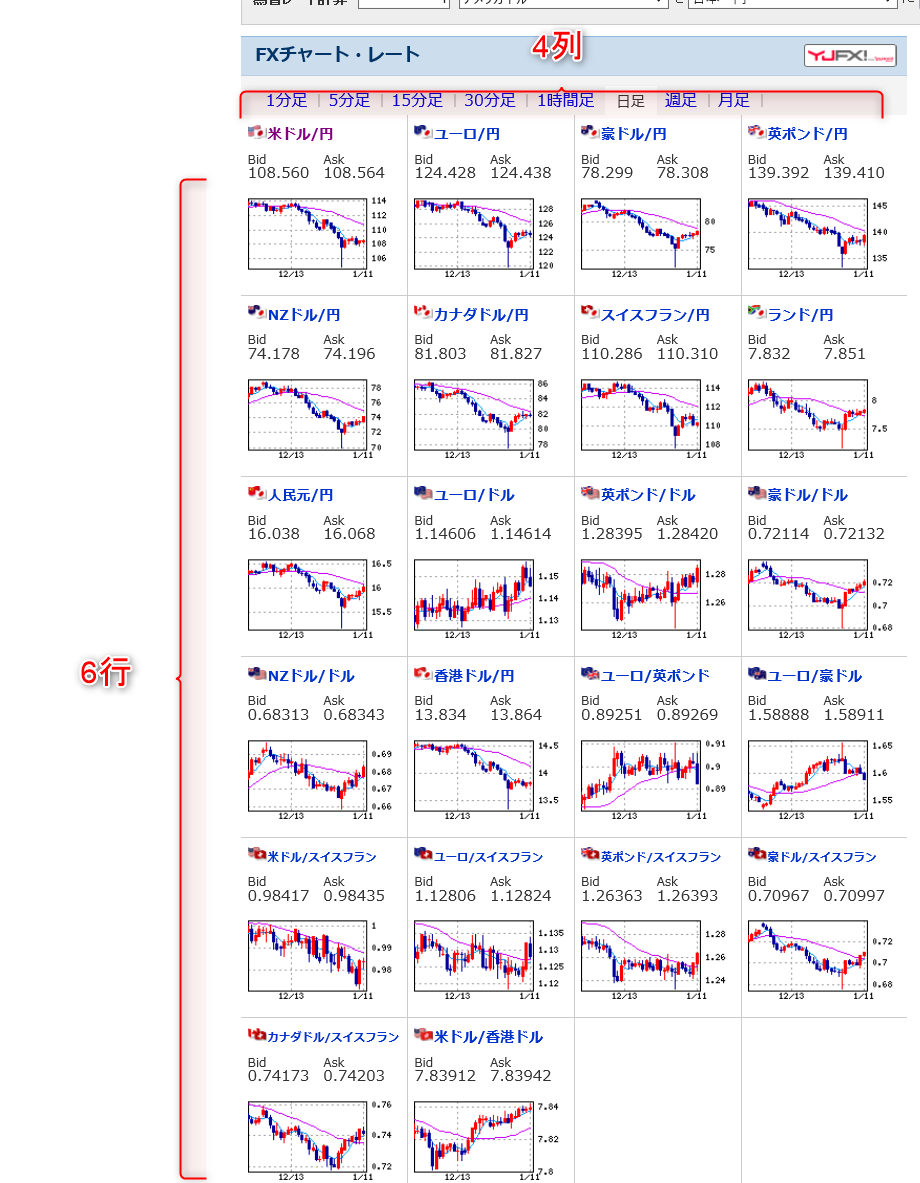
今回はYahoo!ファイナンスの以下のページに表示されている22の全ての通貨ペアの情報を取得してメールを送信します。
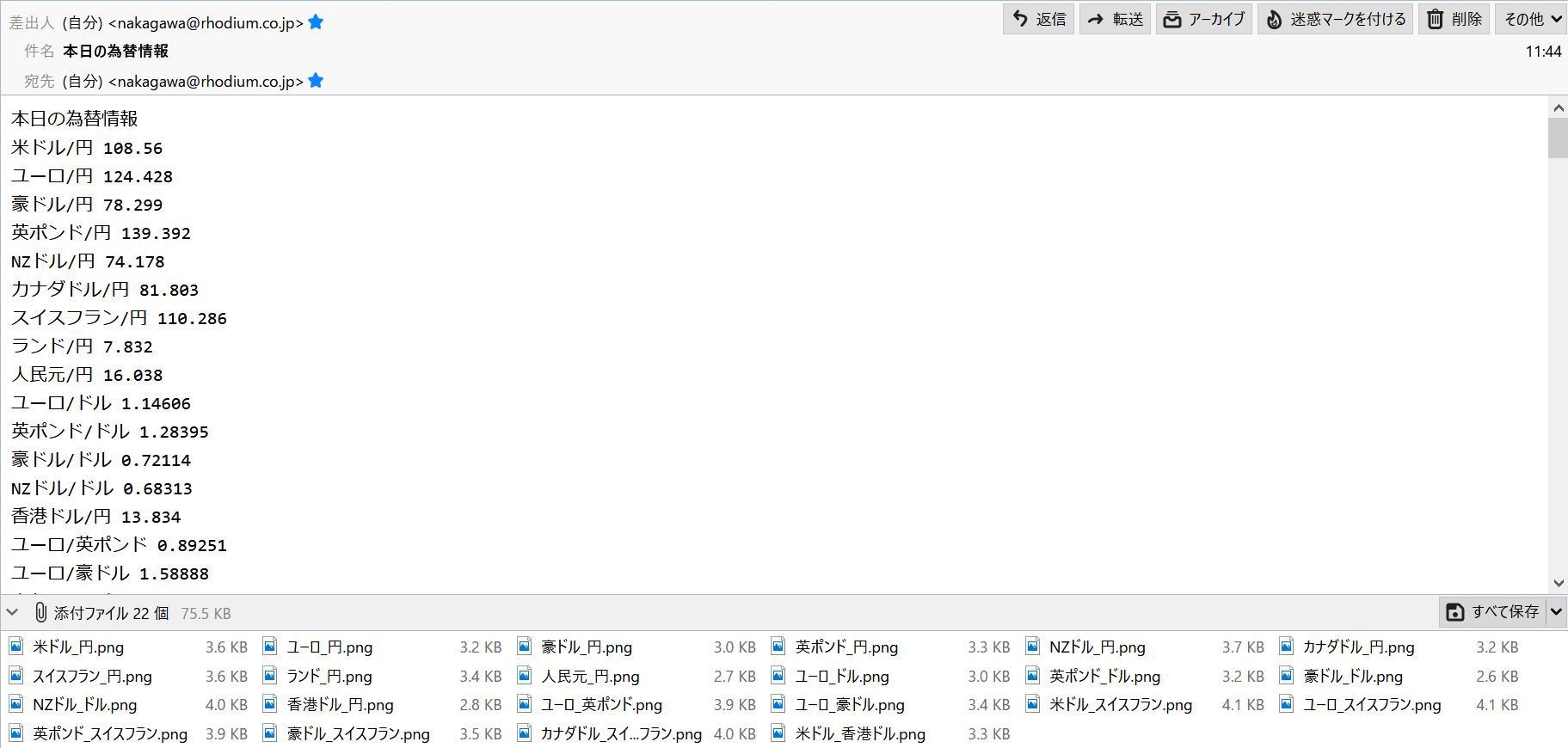
最終的に届くメール

うまく動けばこんなメールが届きますよー^^
複数の為替情報を取得するには?
と言っても前回作成したYahoo!ファイナンスから情報を取得する処理を単に22回コピーするのでは芸がありません。
今回はListとCustom Objectを使ったLoop処理で実装してみようと思います。
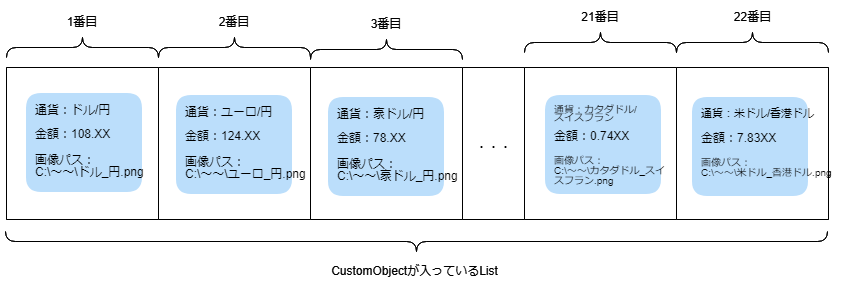
具体的には為替情報(通貨ペア名、金額、チャート画像パス)をCustomObjectに設定し、そのCustomObjectをListに保存します。
そして最後にメール送信時にCustomObjectが入ったListから取り出してメール本文、添付ファイルとして使用します。
CustomObjectとListは↓のようなイメージです。

取得したい為替情報の構造
今回は少し難易度が高いです。しっかりついてきてくださいね。
それでは実際に作っていきましょう。
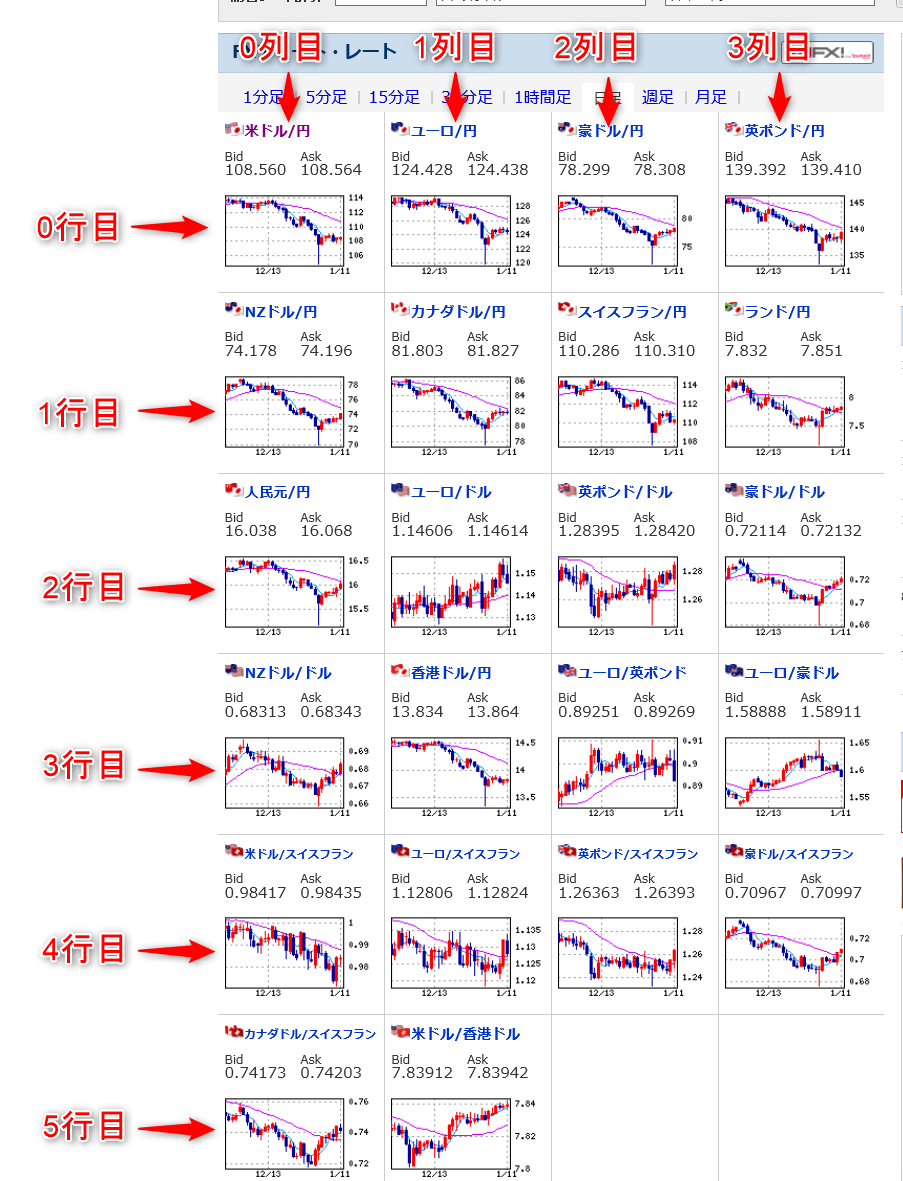
為替情報は4列×6行の表形式で表示されています。

これをまずは覚えておいてください。
Webの要素をセレクタで指定する
前回、米ドル/円の情報を取得しました。
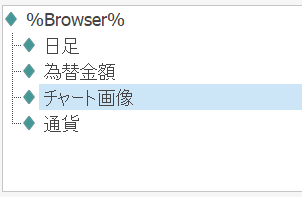
その時の通貨ペア名(米ドル/円)、金額(108.XX)、画像パス(C:\XXX)の要素がControl Repositoryに登録されているはずです。
それを見てみましょう。

※名称をわかりやすく変更しています。
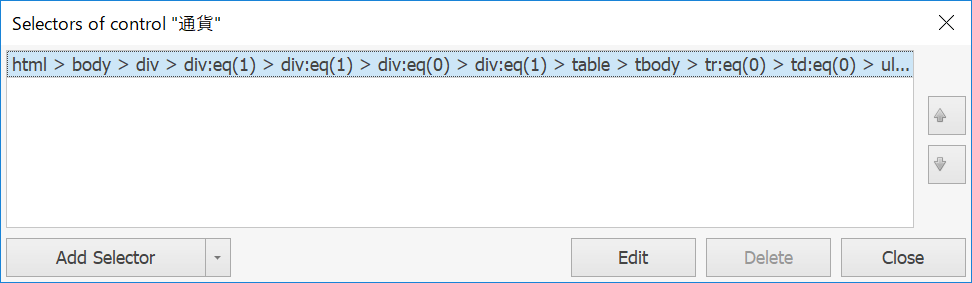
この中の「通貨」をダブルクリックすると↓のようなウィンドウが表示されます。

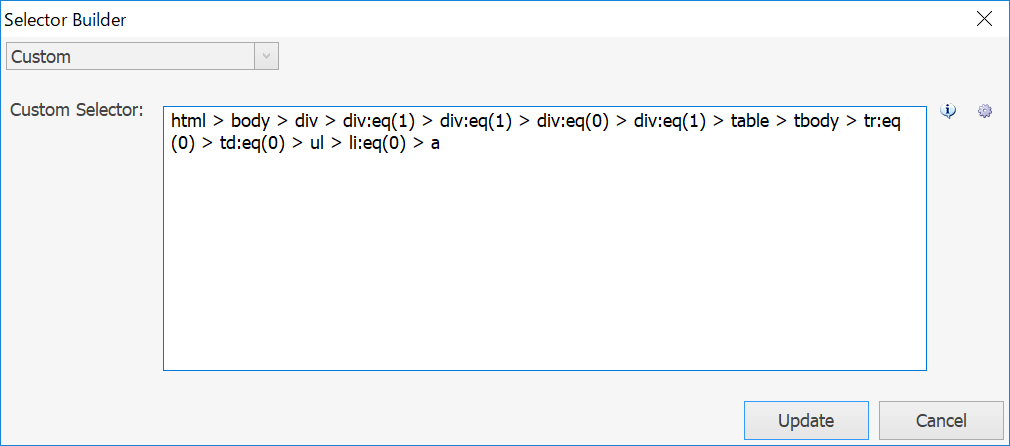
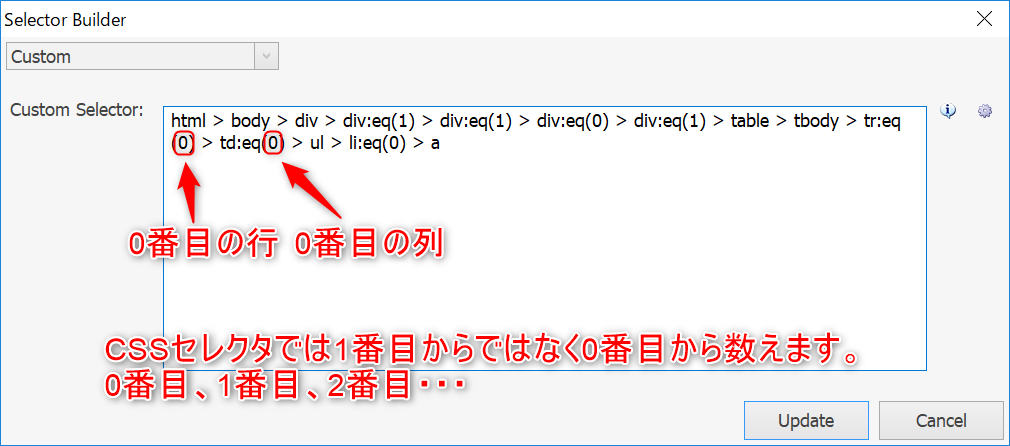
このウィンドウのEditを押します。すると今度はSelector Builderというセレクタを編集するためのウィンドウが表示されます。
これは「通貨」という要素を特定するための”セレクタ”を指します。(WinAutomationの場合、CSSセレクタ)
セレクタとは何かを説明し始めると非常に時間がかかるため今回は割愛します。
簡単に言うと画面上(今回はブラウザ上)の要素(ボタンやテキストなど)を特定するための記法だと思ってください。
※HTMLが分かる人ならば何となくわかるのではないでしょうか。
セレクタを扱うときの注意事項
1つ注意が必要なのが、CSSセレクタは0番目から数えます。↓こういうことです。

そしてここで重要なのはこのセレクタの中に「米ドル/円」が0行目、0列目にあることを指す情報があるということです。

分かりますでしょうか?
カナダドル/円を取りたい場合は1行目、1列目なので上記の赤枠で囲ったところを tr:eq(1) > td:eq(1) のようにすれば良いのです。
ユーロ/英ポンドであれば3行目、2列目なので tr:eq(3) > td:eq(2) です。
勘の良い人ならもうわかるかもしれませんが、この tr:eq(X) > td:eq(X) のXの部分をLoopのインデックスに置き換えてやればよいのです。
順番に要素を取得する
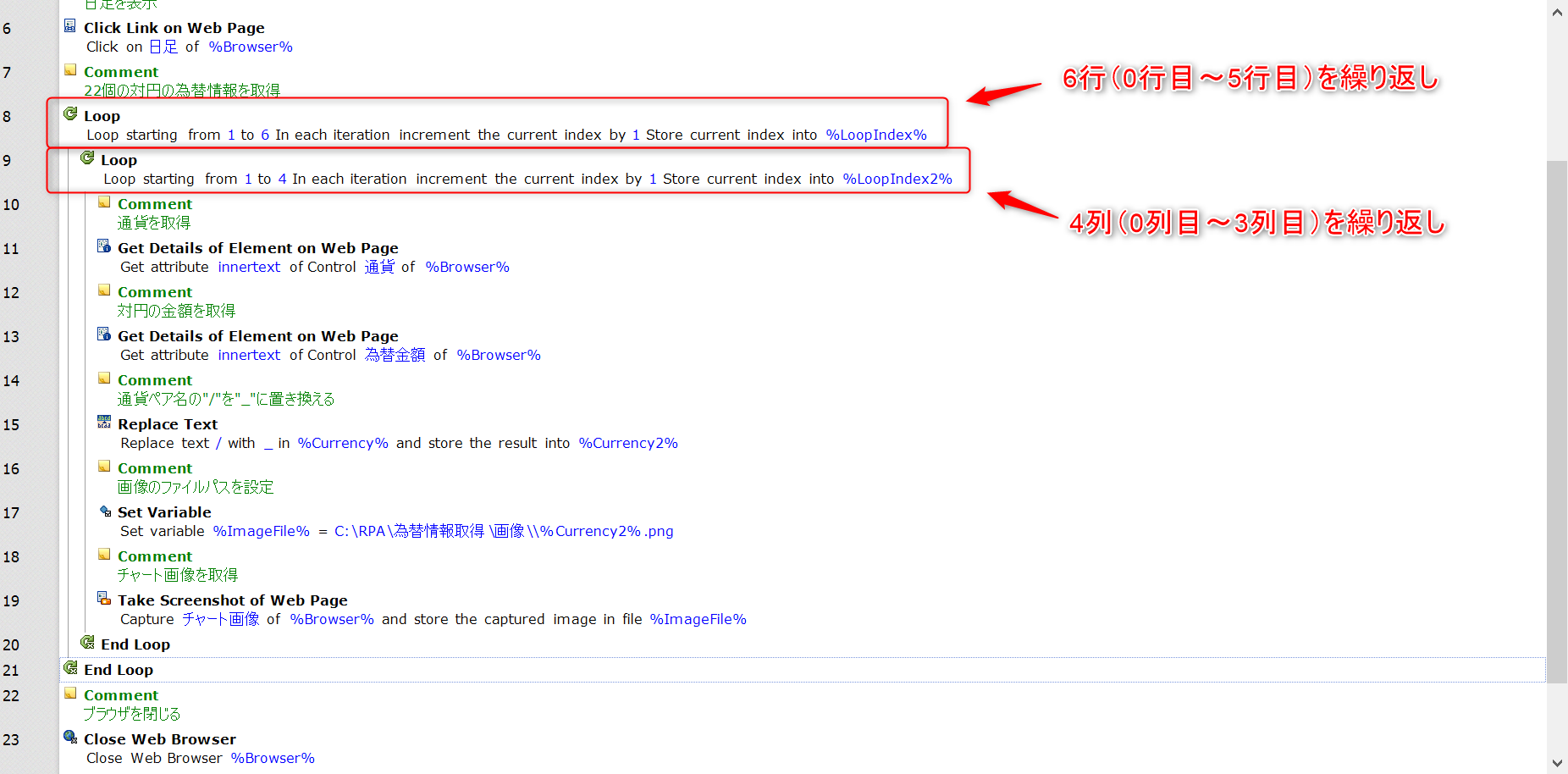
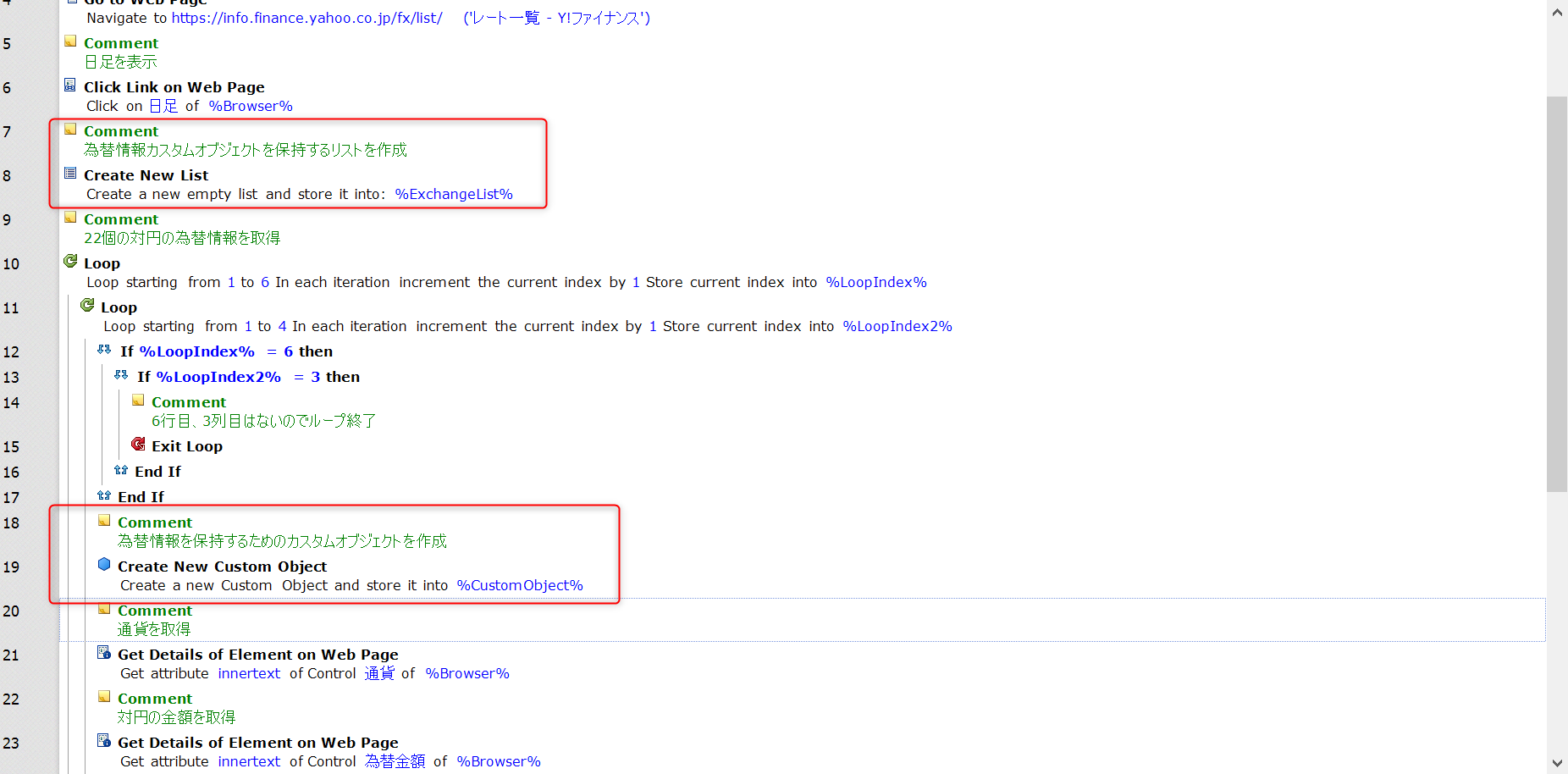
まずループアクションを設定します。

そして為替情報(通貨ペア名、金額、チャート画像ファイルパス)の要素のセレクタを編集します。
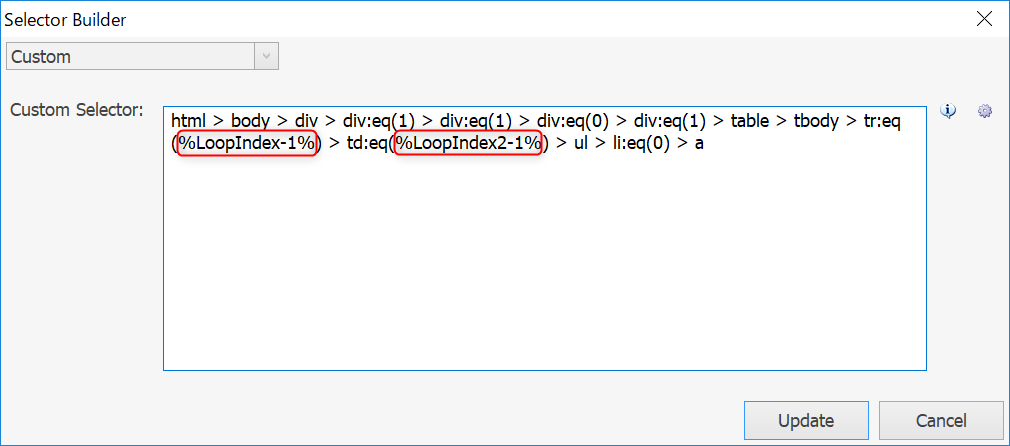
◆通貨ペア

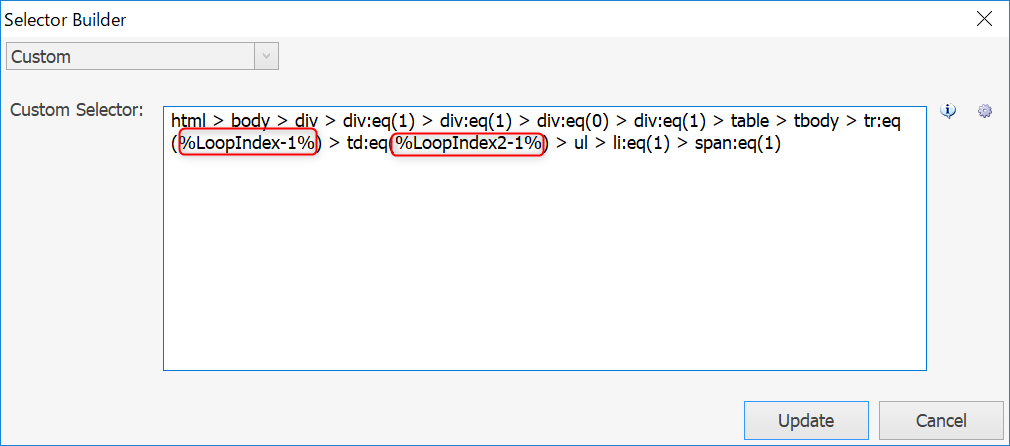
◆金額

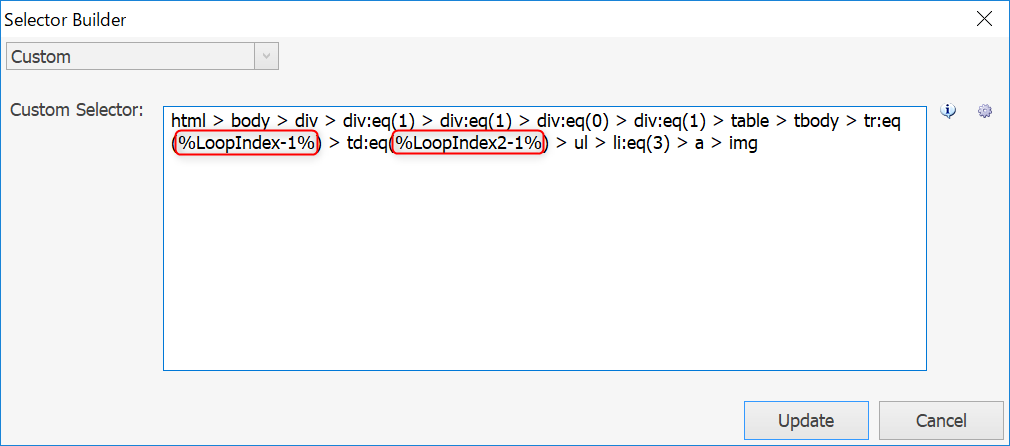
◆チャート画像ファイルパス

それぞれの要素の行番号、列番号をループインデックスで置き換えました。
(-1している理由は分かりますね)
ここまでで実行すると実はエラーになってしまいます。
それは6行目3列目を読み込もうとしたときに対応する要素がないためです。
(画面を確認してみてください。6行目は2列目までしかないですよね?)
そこで6行目の場合は2列目でルールが終わるようにします。

ここまででエラーは出なくなりチャート画像もすべて保存できメールを受信できるようになっています。
しかしメールの内容が正しくありません。
メールの送信内容を変更していないため当然ではありますが、次はそこを修正していきます。
為替情報をCustomObjectに設定する
最初に言ったCustomObjectとListがここでやっと登場します。
先の修正で22個の為替情報を全て参照できるようになったため、その情報をCustomObjectに設定し
そのCustomObjectをListに保持するようにします。
まずListとCustomObjectを作成します。この状態ではListは空、CustomObjectは何のプロパティも持っていません。

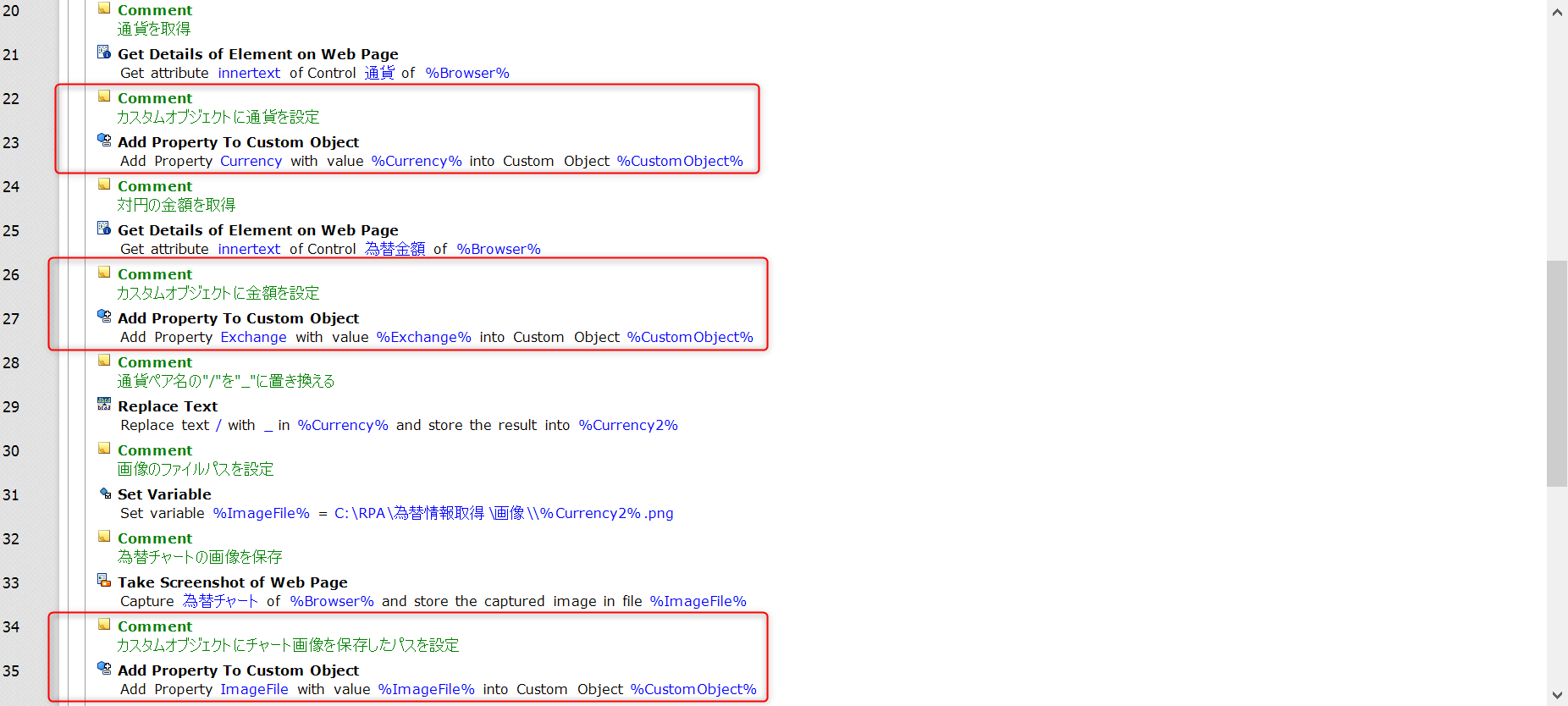
作成したCustomObjectに取得した通貨ペア名、金額、チャート画像ファイルパスを設定します。
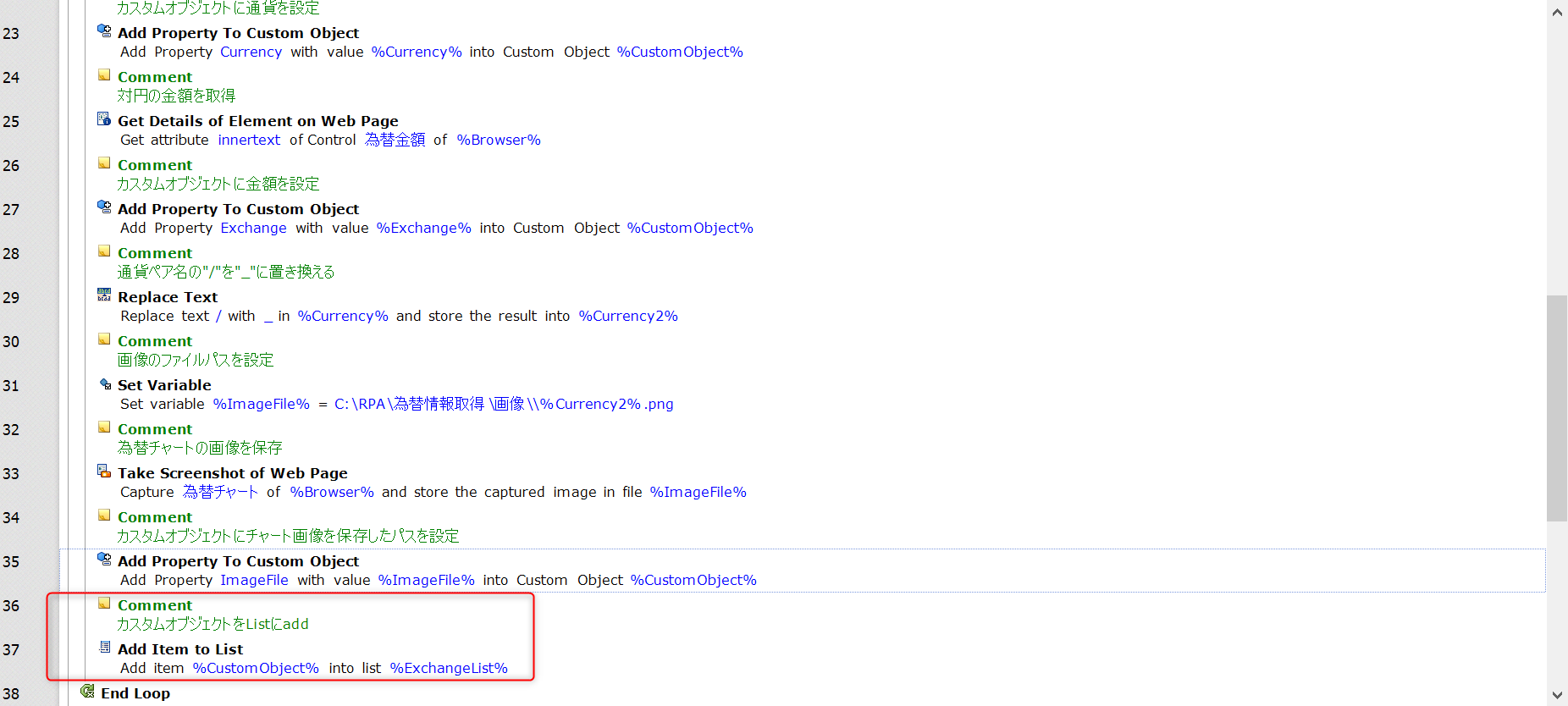
それぞれプロパティ名は”Currency”、”Exchange”、”ImageFile”とします。

そして作成したCustomObjectをListにaddします。

これで22個の為替情報を全て貯めることができました。
為替情報をメールする
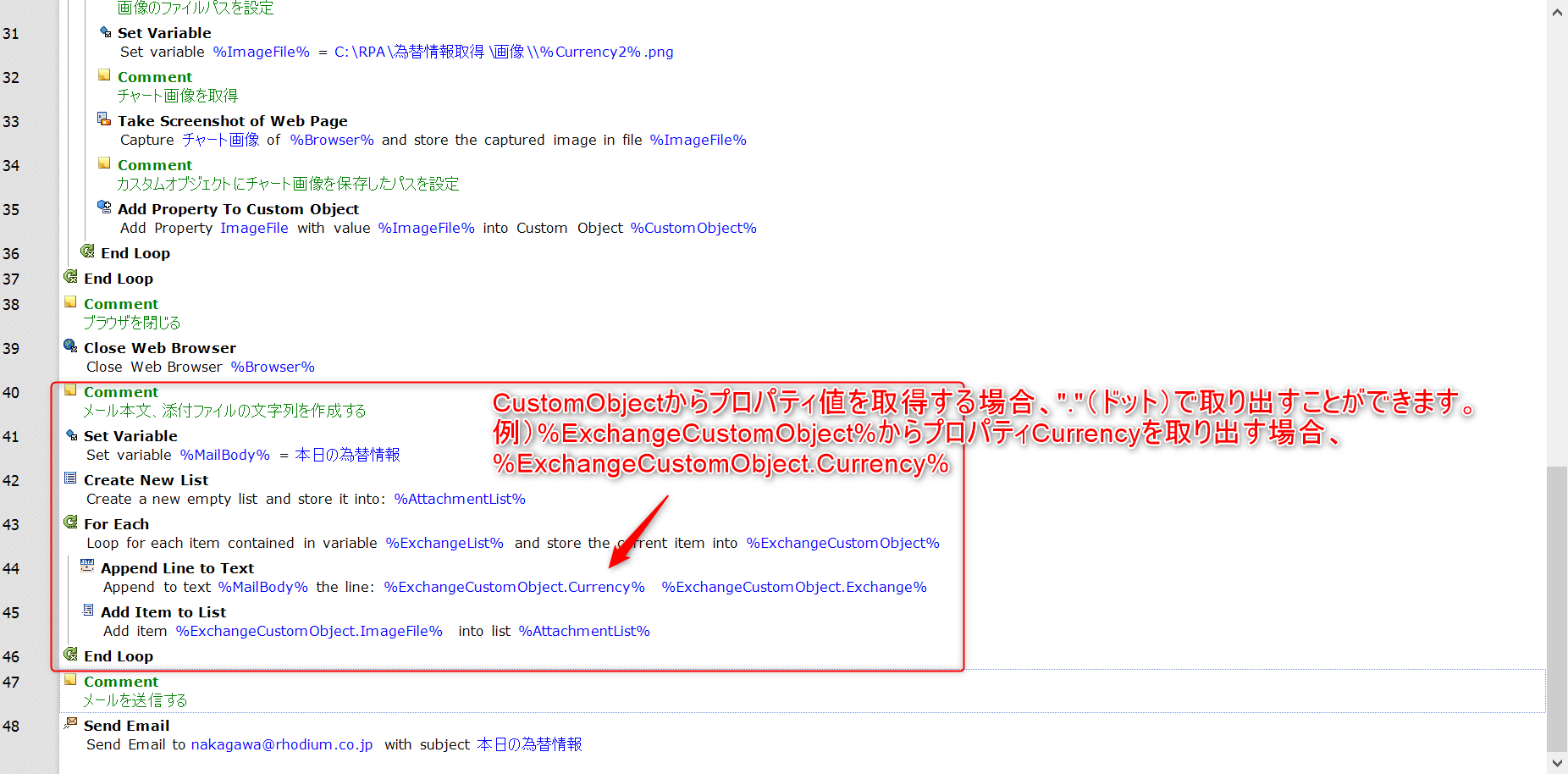
後はこの貯めた22個の為替情報をメール送信の本文と添付ファイルにすればOKです。
メール本文は通貨ペア名と金額の組み合わせを1行として出力します。
今回は添付ファイルが22個あるため添付ファイルのパスを持つListを作成して、それをメール送信アクションに渡すようにします。

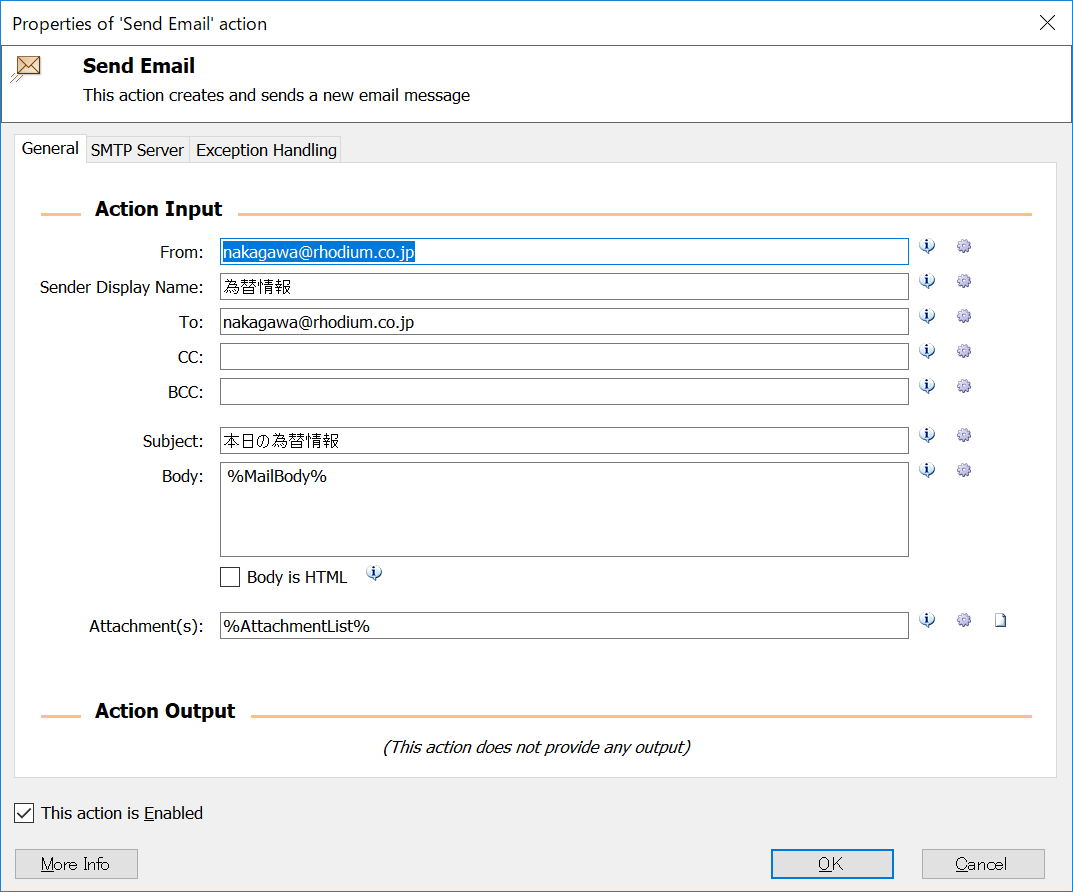
メール送信アクションはこのように↓なります。
それでは実行してみてください。
22通貨ペアの通貨ペア名、金額とチャート画像の添付ファイルが着いたメールを受信できれば成功です。

今回のシナリオをスケジューラで例えば毎日決まった時間に実行するようにすれば、便利かもしれませんね。
今回は少し難しかったかもしれません。
分からないところがあれば連絡をもらえればできるだけ回答するようにします。
また「こんなシナリオを作って欲しい」というご要望も受け付けていますので、ぜひご一報を!
ではまた。